EcoSpring
An Interactive Water Refill Station: Raising Awareness of Real-Time Water Quality Within Campus Communities
ROLE
• Human Computer Interaction • User research
• Usability testing
• Field study
TIMELINE
12 weeks
Sept - Dec 2023
TYPE
Student Team Project
This project centers around exploring user experience research methods, focusing on recognizing and enhancing the importance of real-time water information. We aimed to deliver solutions that highlight the significance of water. Collaborating with Pace University’s Seidenberg School of Computer Science and Information Systems' Blue CoLab Team, dedicated to advancing technologies for safeguarding human and environmental health against water contamination, we embarked on a journey of exploration.
Through literature and competitive reviews, interviews, and participatory designs, we gained insights into current research on delivering real-time water information. Identifying user pain points and preferences, we conducted usability testing on our initial water fountain and interactive interface, deepening our understanding of user behavior and attitudes. Field studies, utilizing both qualitative and quantitative analysis, allowed us to assess the effectiveness of our redesigned water refill station in a real setting.
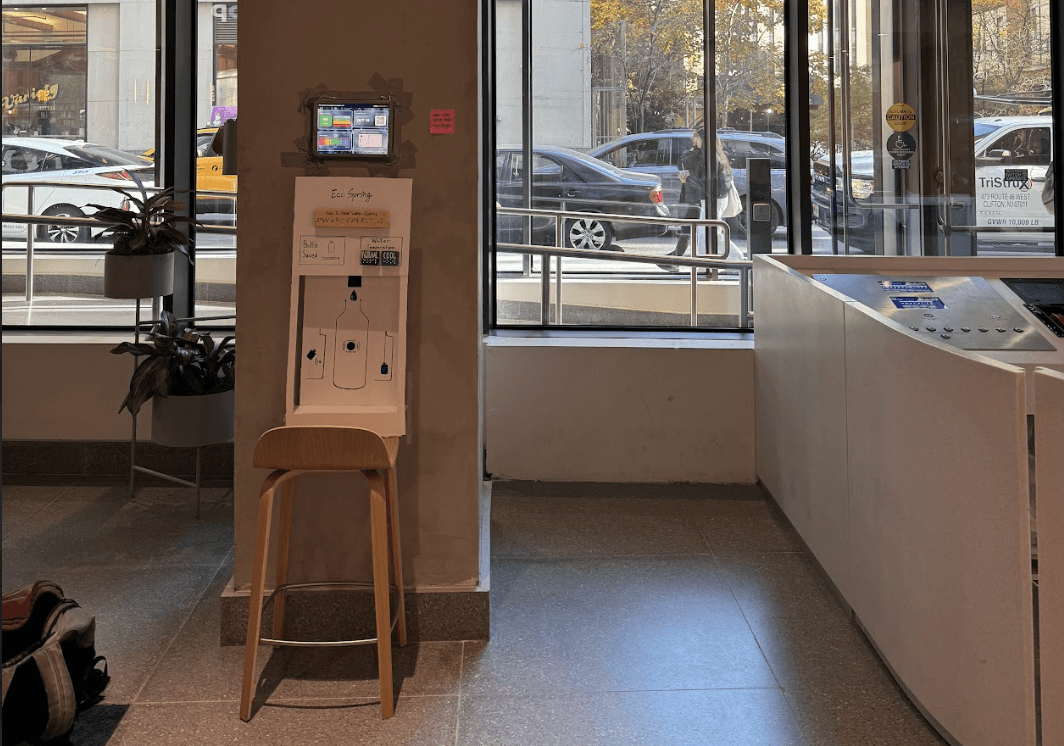
We developed an interactive water refill station - EcoSpring on campus to raise awareness of real-time water quality. The insights gained from these endeavors will serve as the foundation for ongoing improvements, reflecting our dedication to meaningfully contribute to global water quality initiatives.
The project made me realize how often we take water quality for granted, prompting me to appreciate the water resources on Pace University's campus in New York City. It also encouraged me to reflect on the daily information we overlook and the importance of being mindful of the information we choose to consume, emphasizing the need to verify its accountability across various sources.
Additionally, by conducting diverse user research, I learned the importance of prioritizing user needs and utilizing both quantitative and qualitative data to make well-informed design decisions.
Active Listener
During this project, I came to appreciate the significance of active listening. Being able to absorb team members' opinions, process them, and contribute well-rounded suggestions were among the skills I further developed.
Proactive Team Player
Our team comprised four individuals from diverse backgrounds. Despite our differences, I dedicated my efforts to the psychological aspects, conducting various user research types. Simultaneously, I benefitted from mutual learning within the team. With the assistance of friends possessing professional UI skills, I accelerated the improvement of my own UI skills.
"How Might We's"
How might we display water quality in a way that is easy for the general public to understand?
How might we design an interface that effectively fosters positive behavioral change?
How might we best design a solution that is also accessible to users with disabilities and/or impairments?
How might we create an interactive element within the fountain that allows our target audience to access more detailed information about water quality when they are interested?
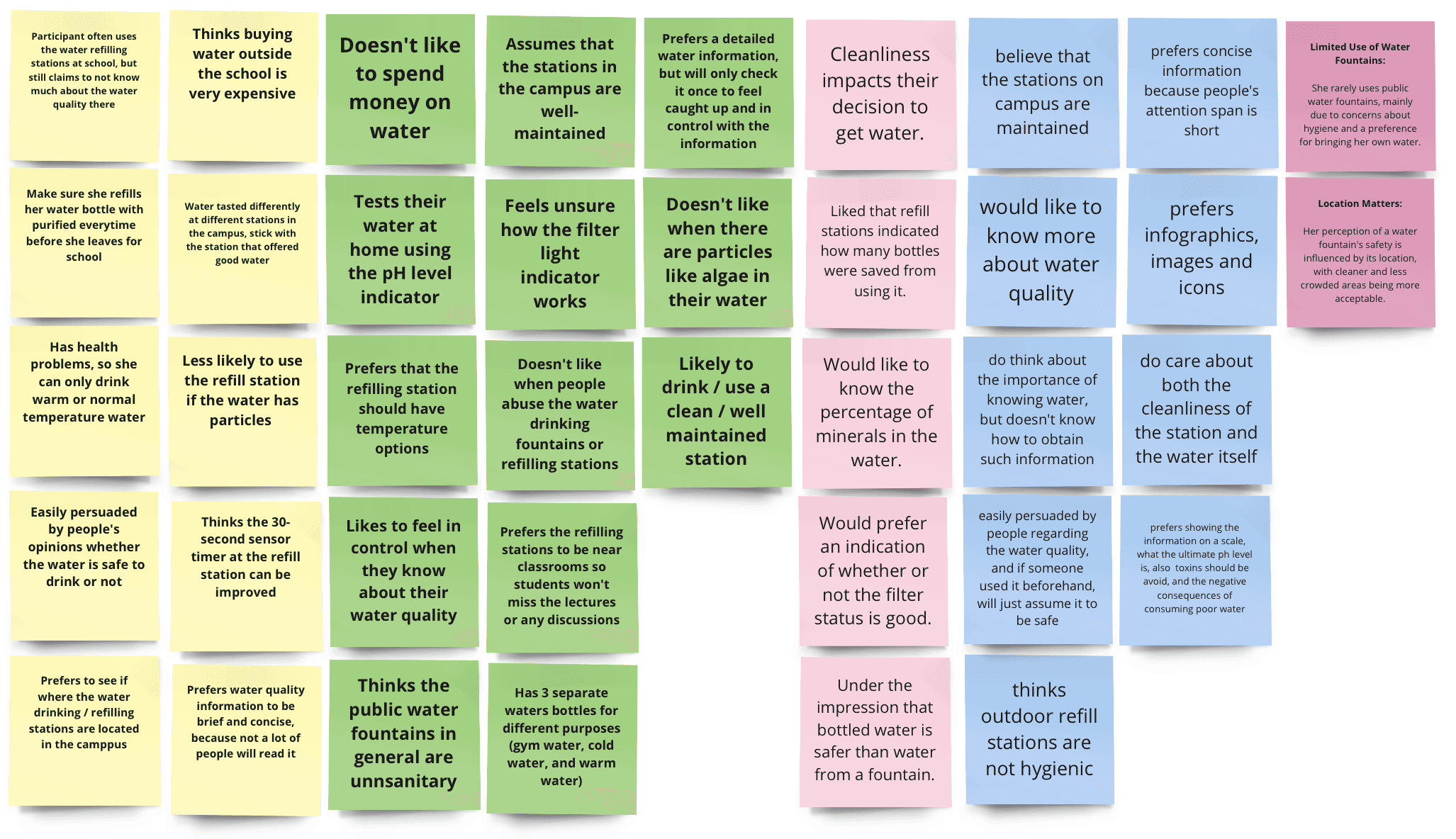
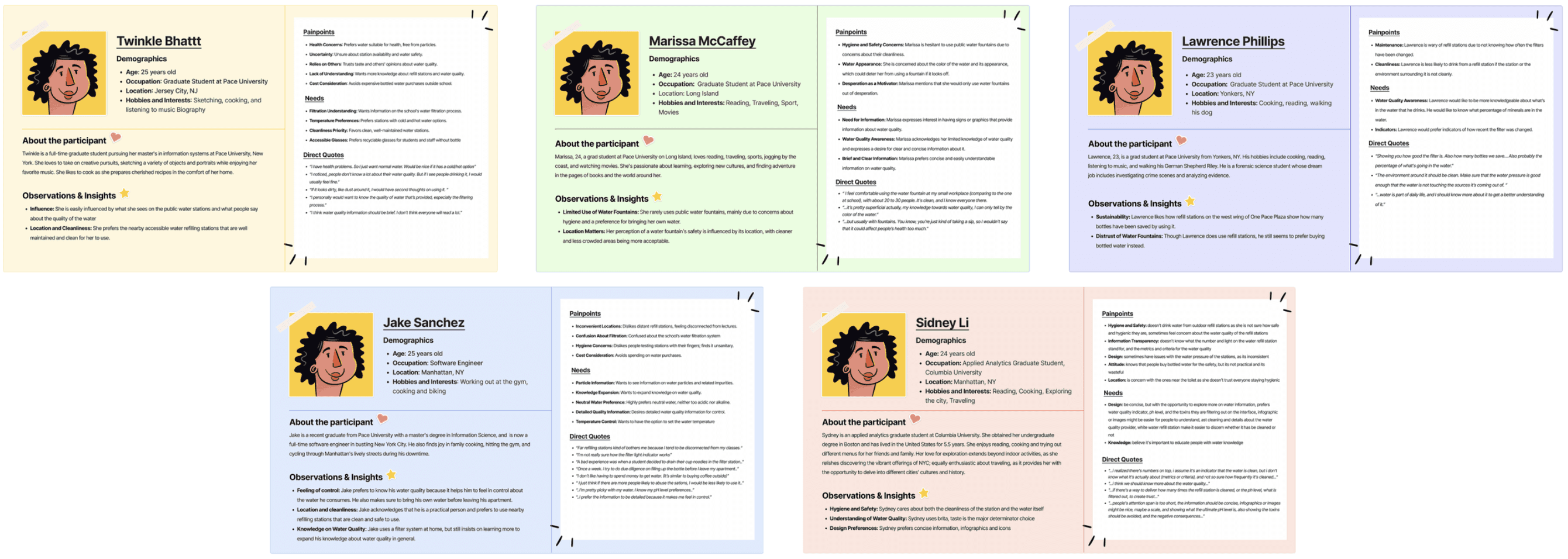
Observation and Insights

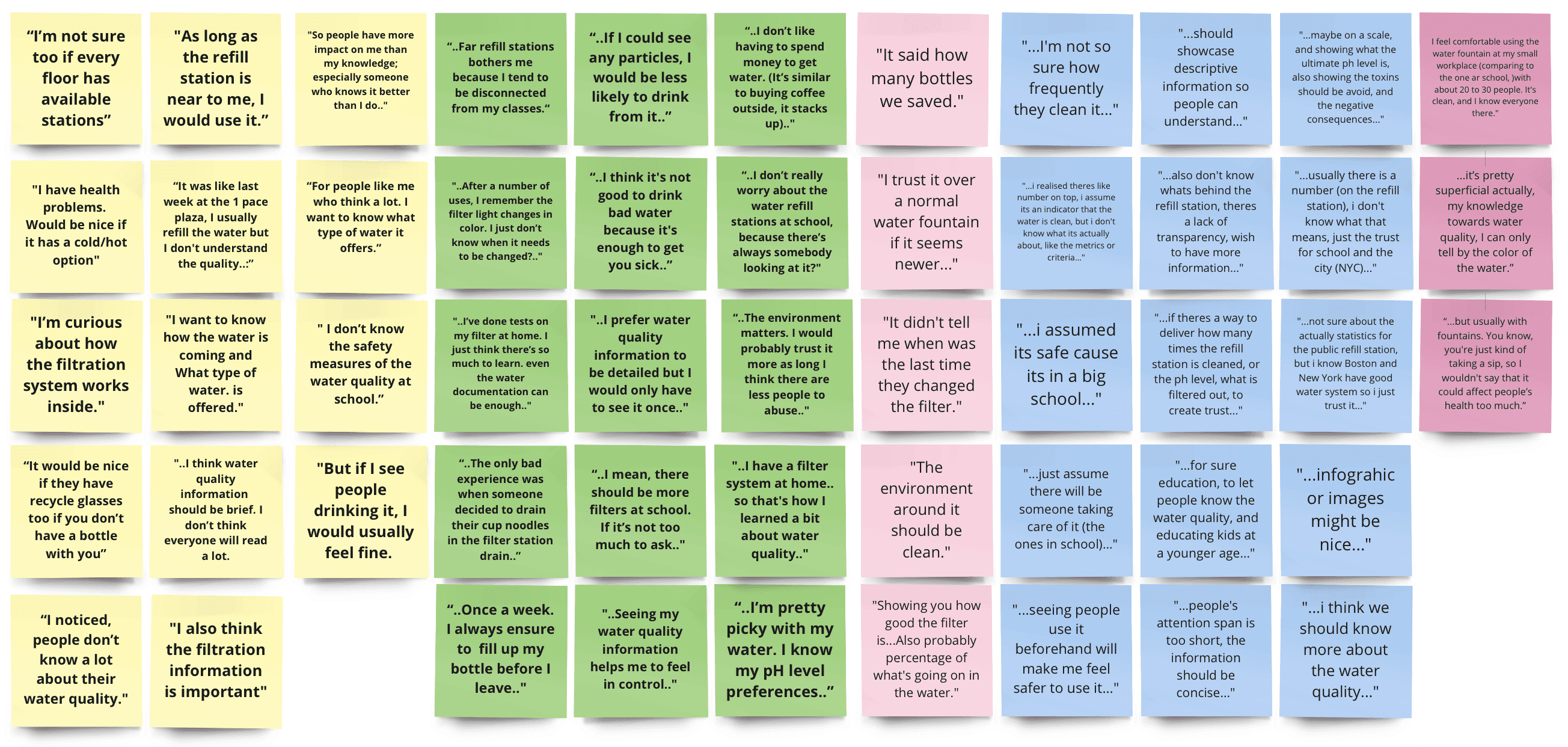
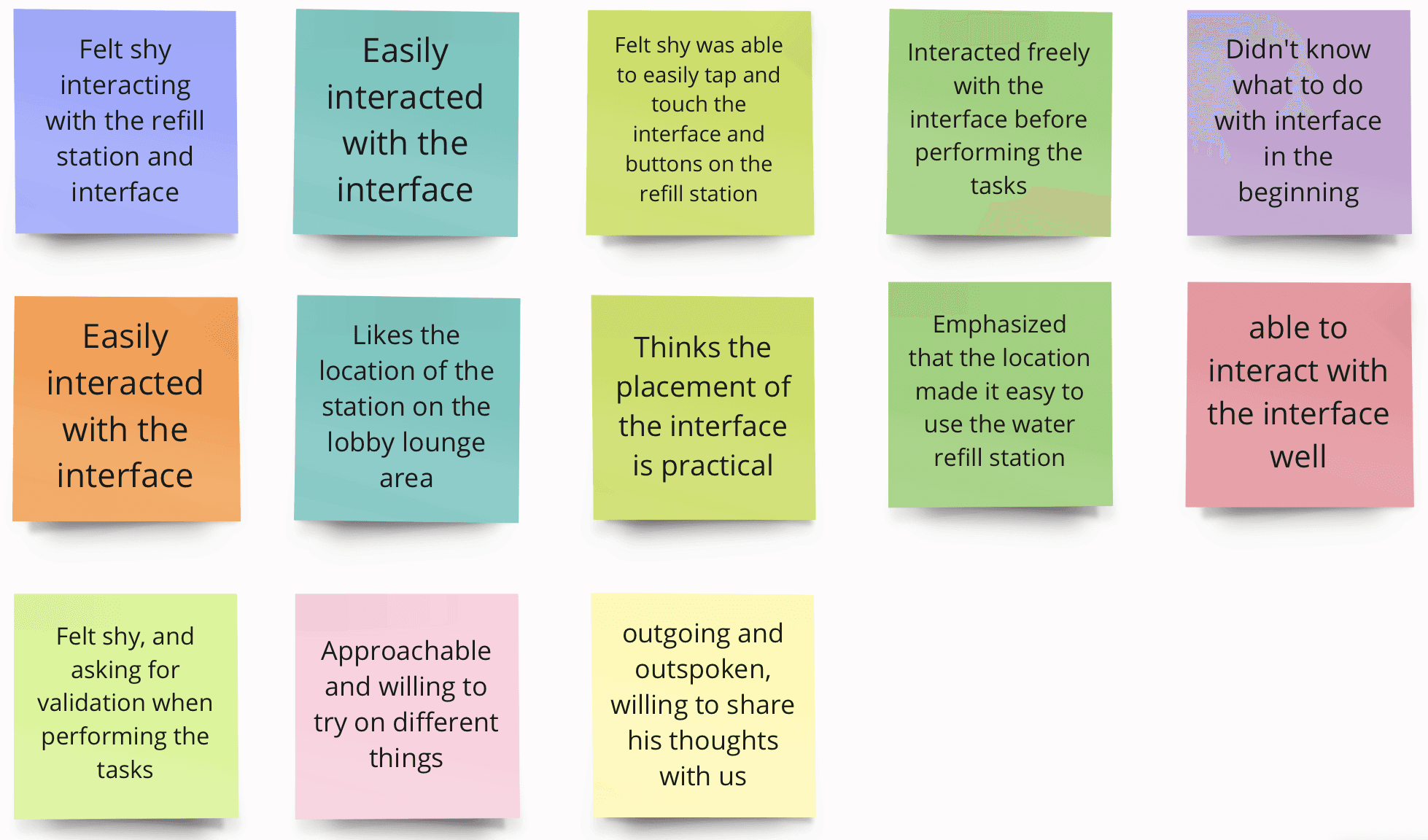
Essential Users Quotes

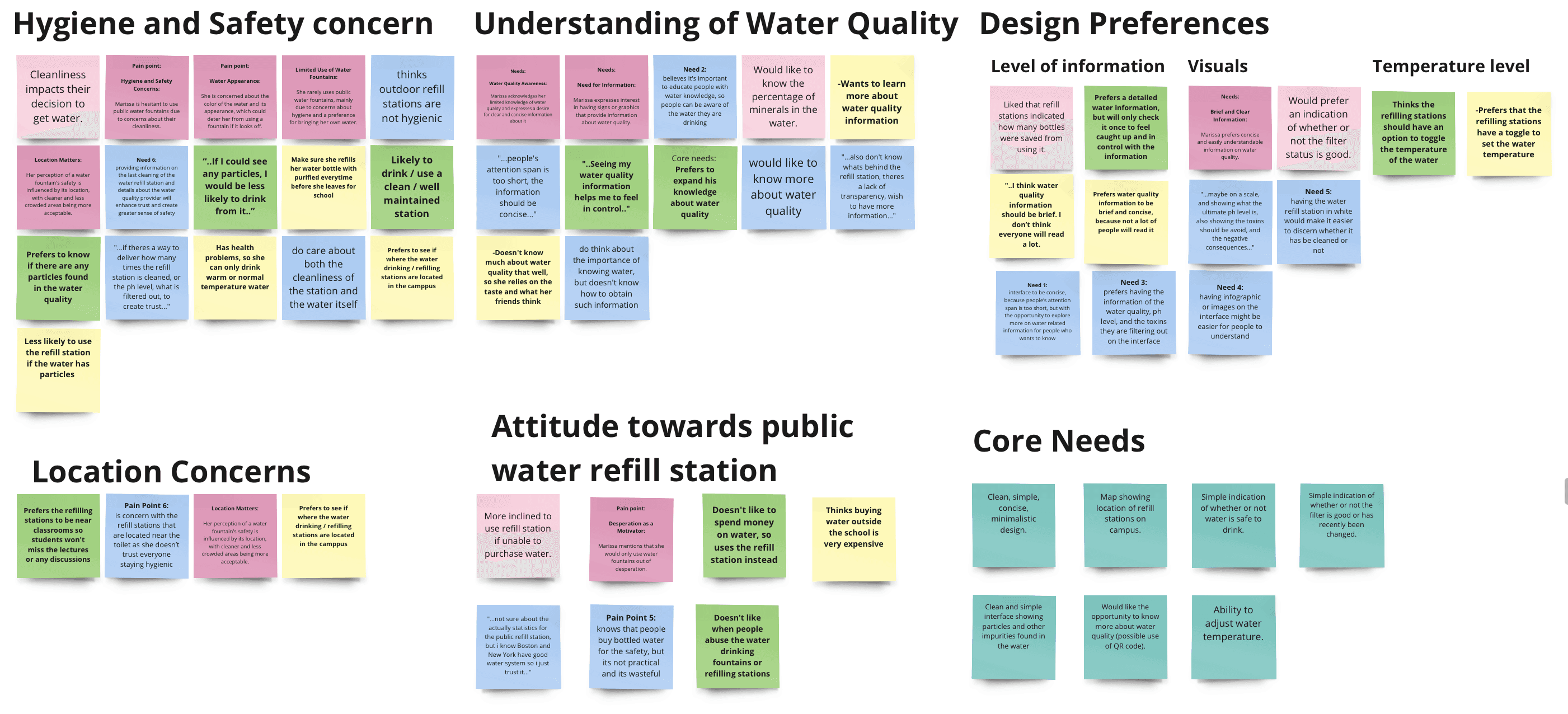
Thematic Analysis

User Profile

Learnings & Takeaway
Core User Needs and Pain Points
Worry about how clean and where the refill stations are.
Unsure about the water quality, including how it looks and what's in it.
Often rely on accessibility, taste, others' opinions, and whether someone else is using it because they don't know much about water quality.
Insights for Opportunities
Prefer refill stations that are accessible, simple, clean, and easy to use.
Look for basic aspects such as adjustable water temperature and clear indicators showing if the water is safe and the filter is fresh.
Options like scannable QR codes would be beneficial for them to learn more about water quality.
Exploring Solutions
After analyzing the insights of our research, we decided that an effective solution to our design challenge would be:
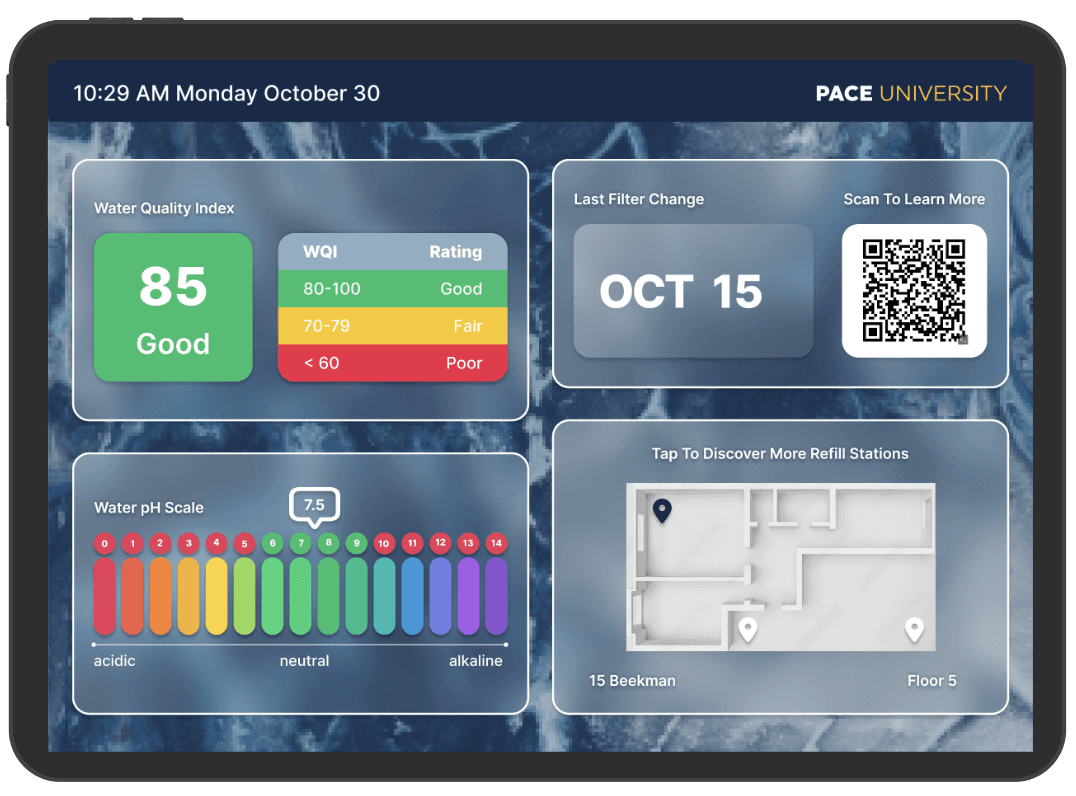
A redesign water fountain with an interactive interface that displays water quality in a clear and concise manner, while still providing users with the ability to learn more through the use of a dedicated QR code.
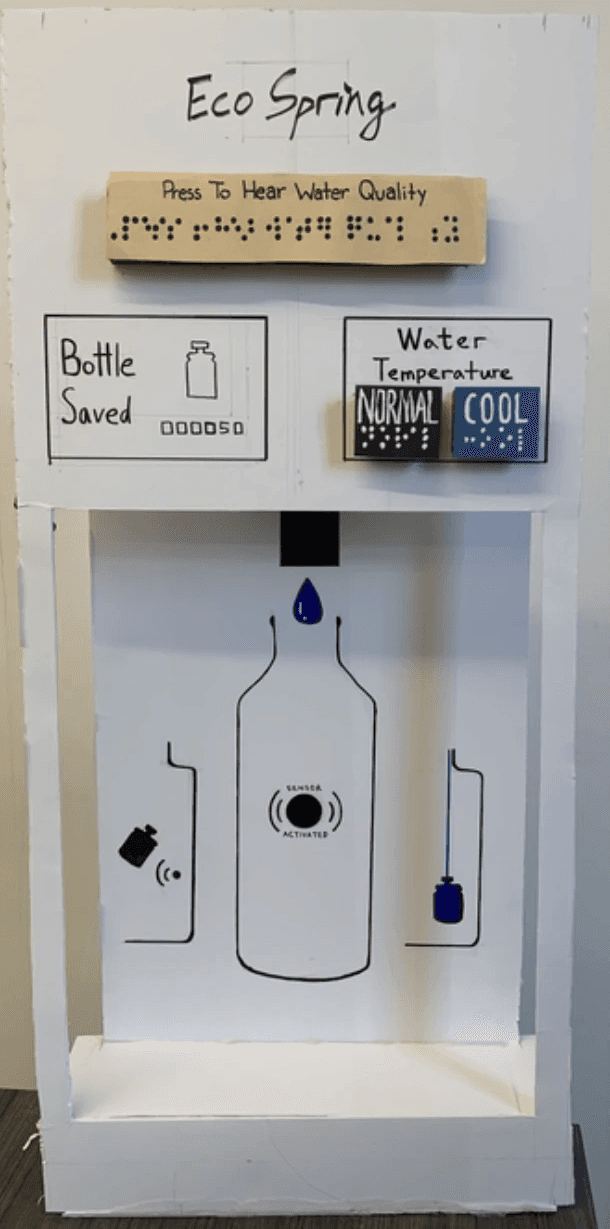
Key Design Features
Accessibility
Audio descriptions, activated by a button, and braille for water quality info.
Visual indicators tailored for clear reading by those with hearing impairments.
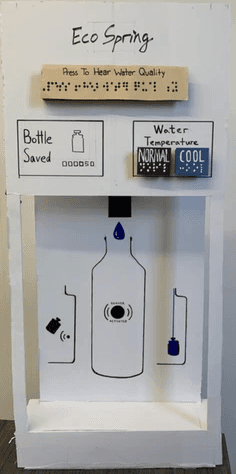
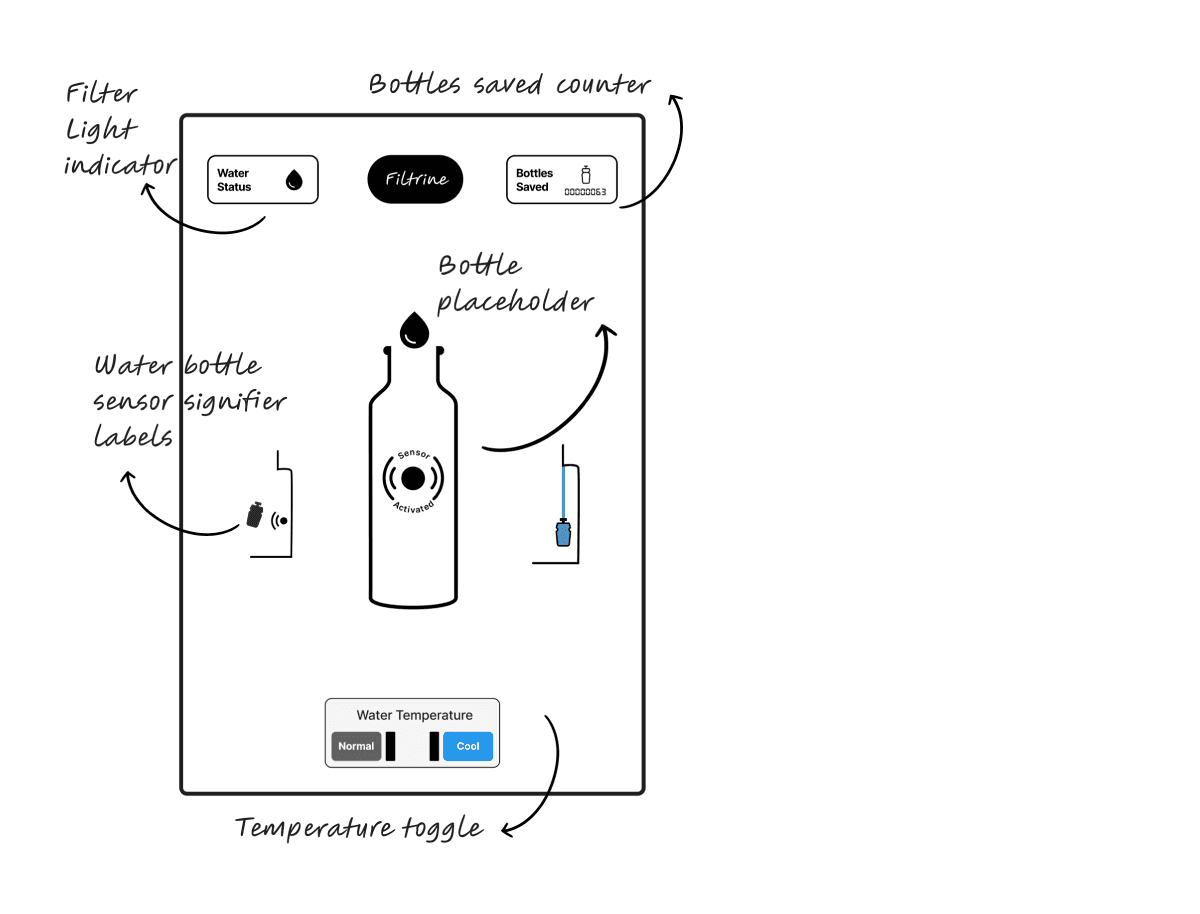
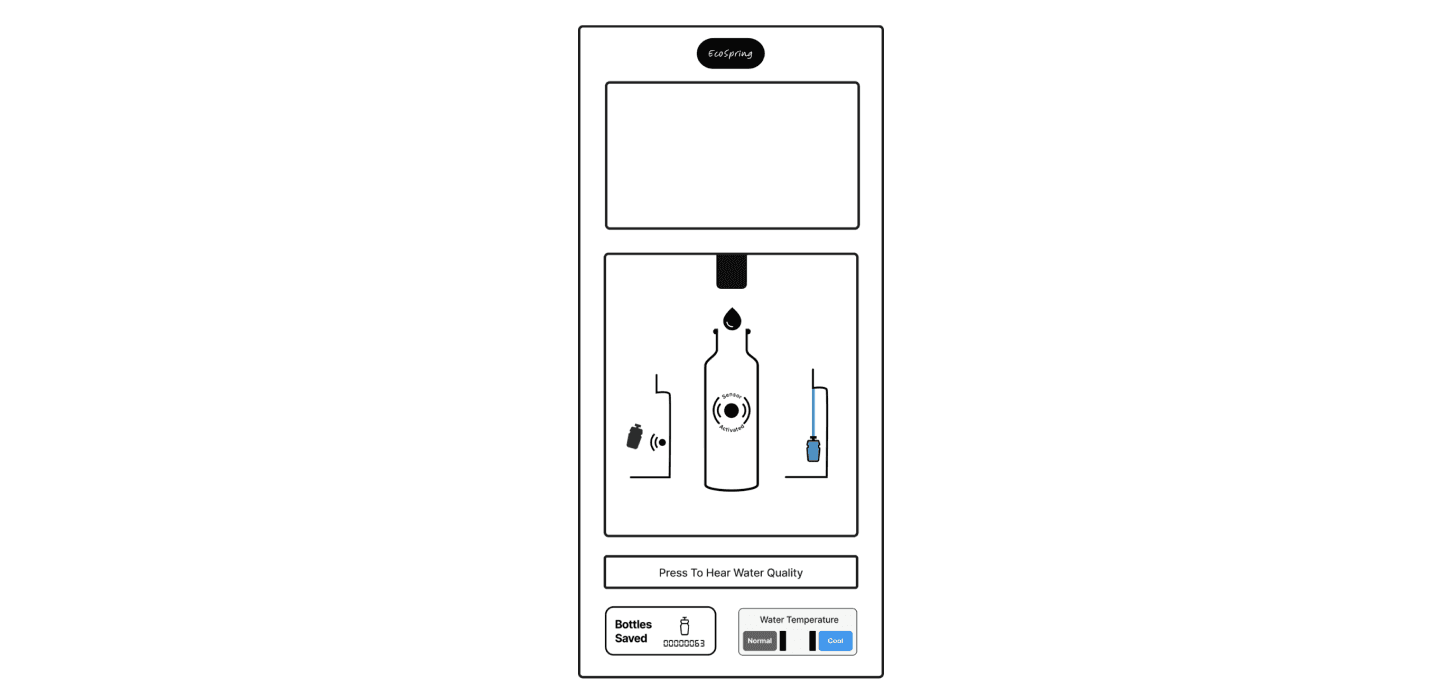
Water Fountain
Simplicity, cleanliness
Adjustable water temperature and clear safety indicators.
Scannable QR codes for additional water quality information.
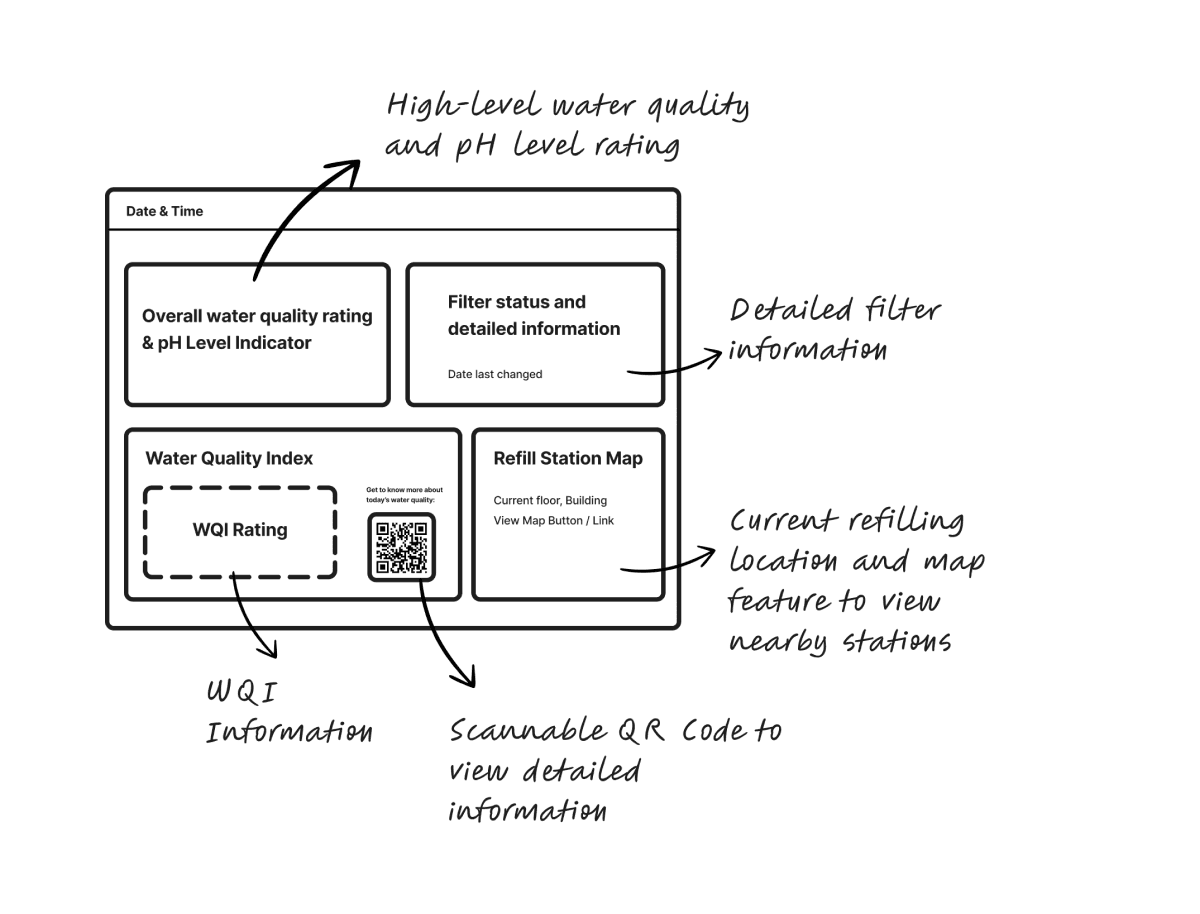
Supplementary
Water Temperature Adjustment Toggle.
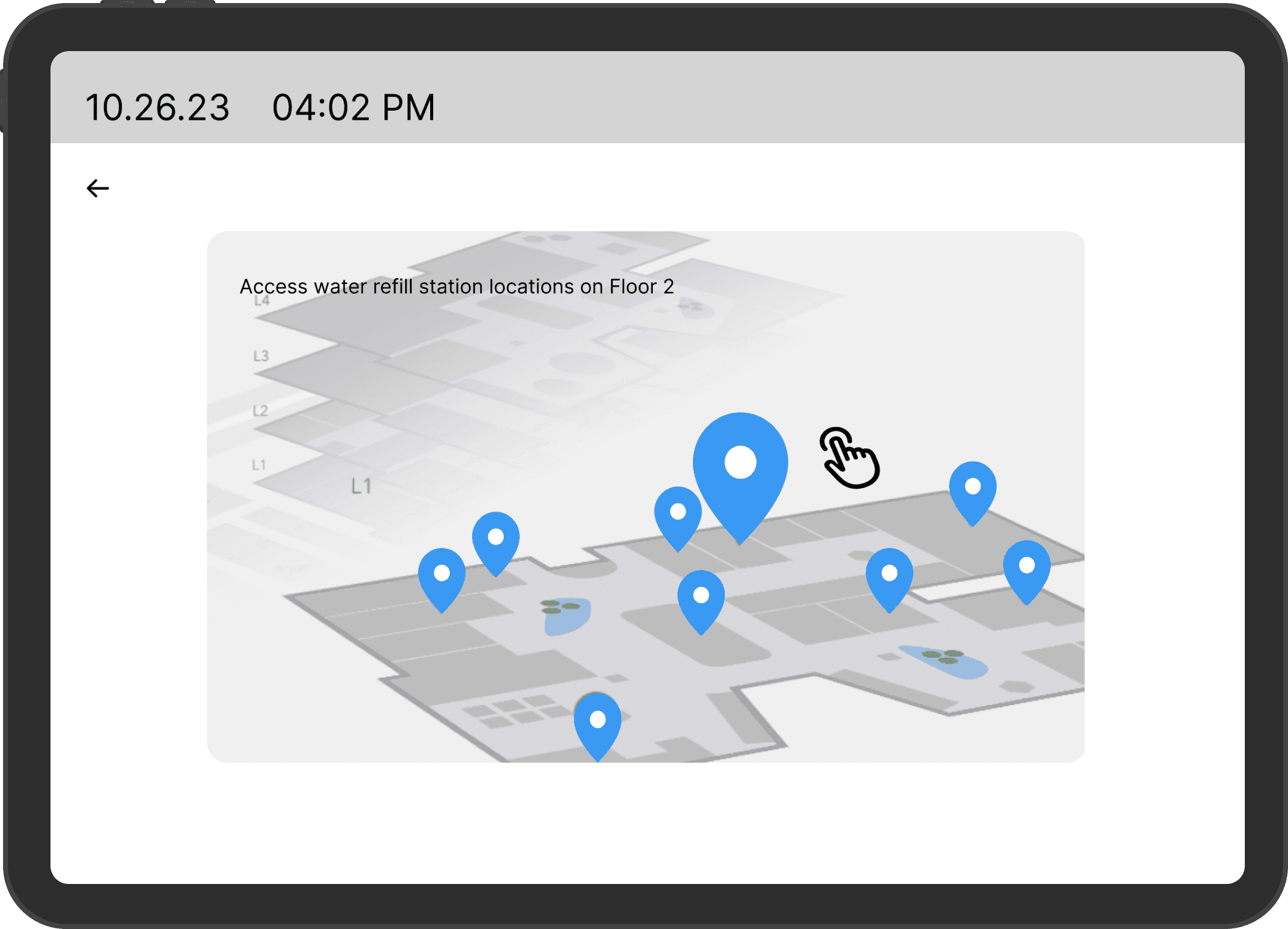
Refill Station Location Map.
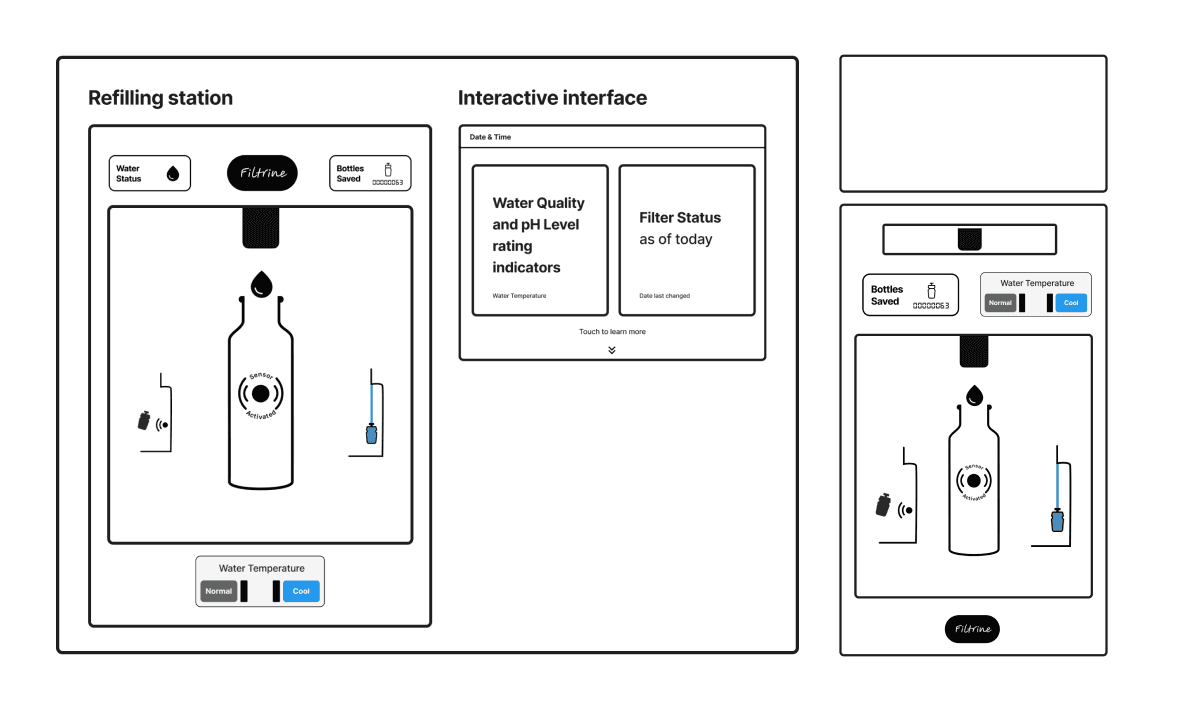
Concept A & B

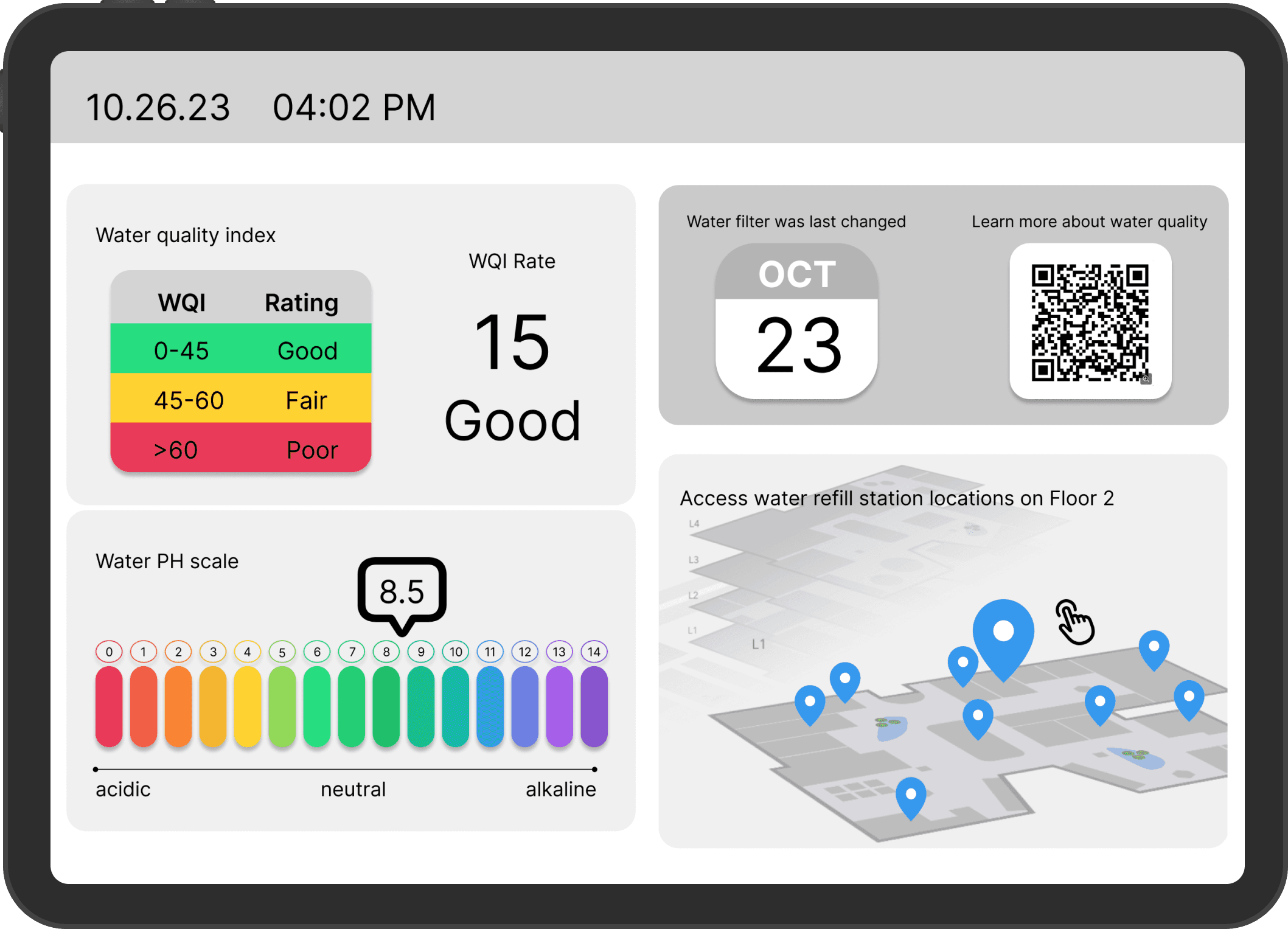
Water Refill Station

Interactive Interface



Next, the Usability Test
For our usability test, we invited the 5 individuals from our earlier user research interviews & participatory design sessions. Their familiarity with the project ensured valuable insights and nuanced feedback, offering a more informed evaluation of our interactive water refill station.
Scenarios & Tasks
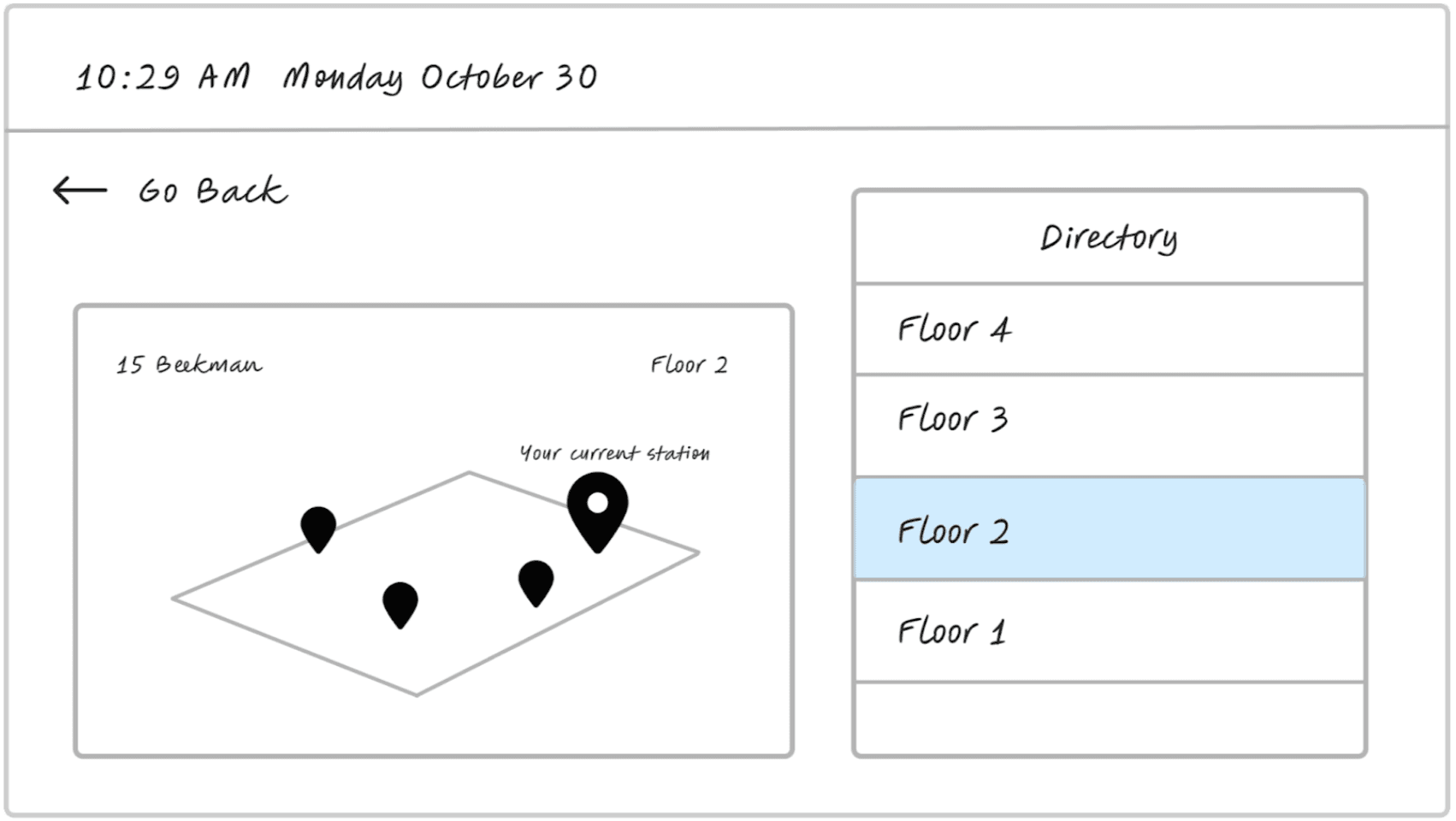
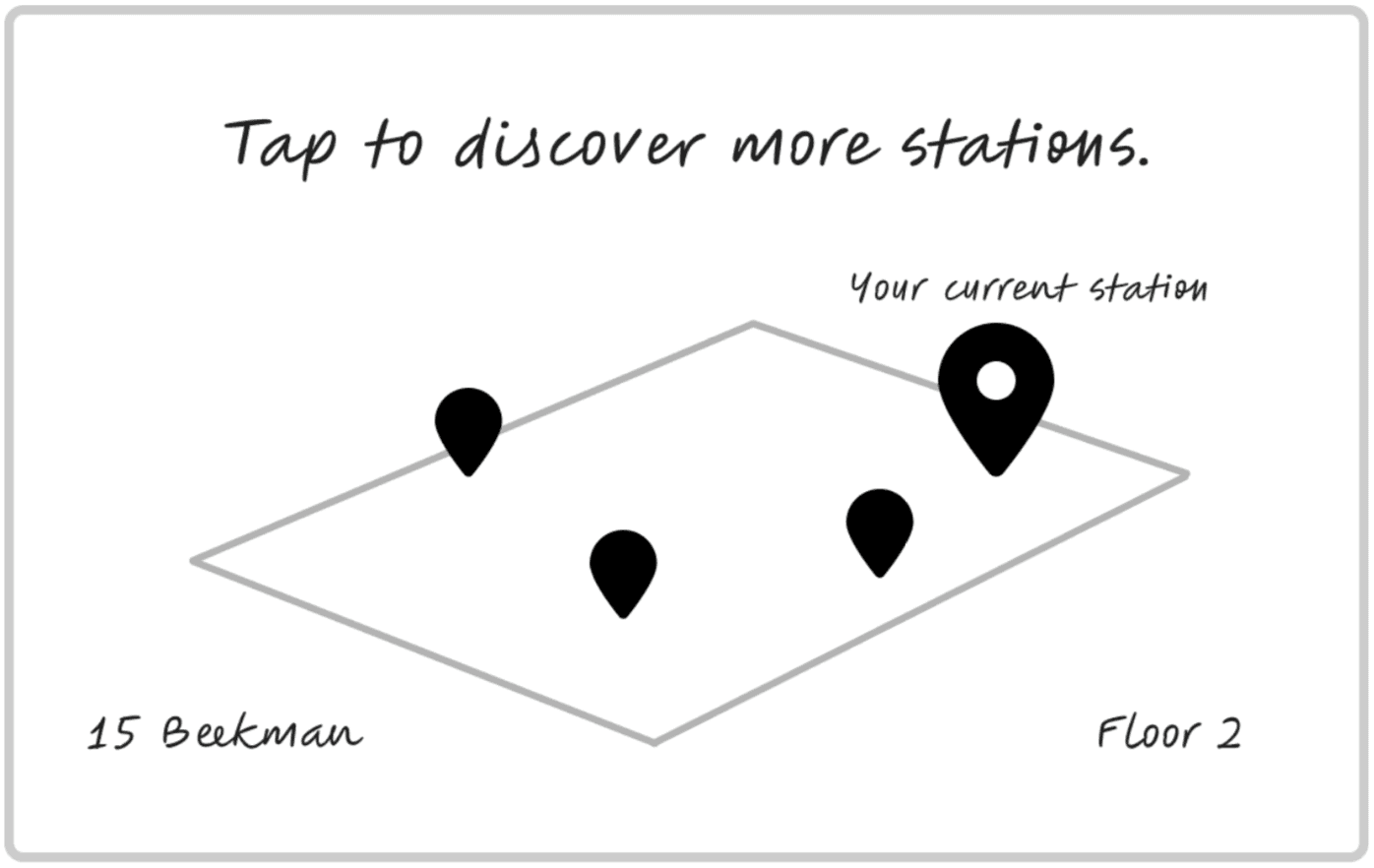
Find out the water quality status on the 2nd floor in the 15 Beekman building.
Find and learn more about the water quality
Find another water refill station on the same floor
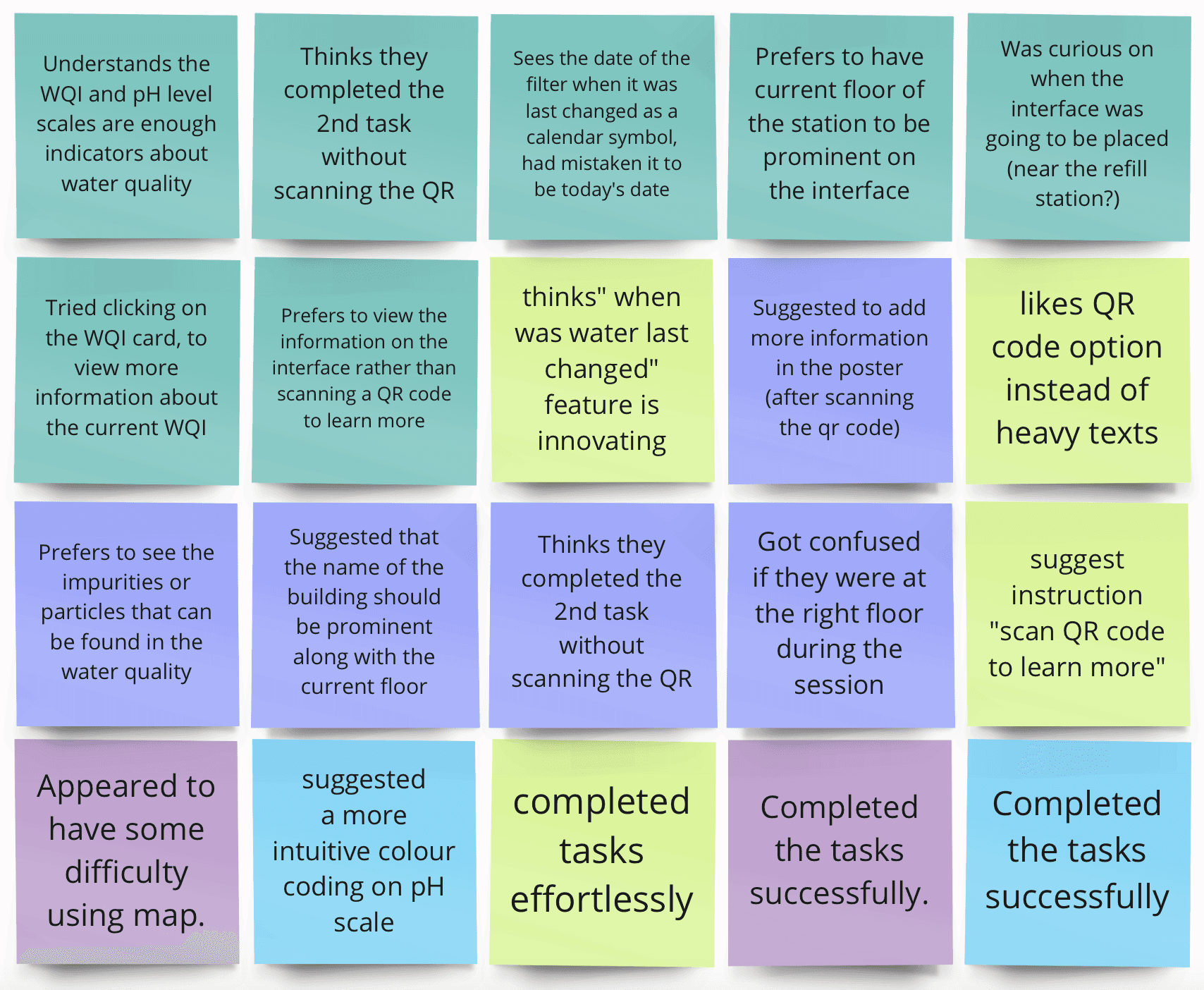
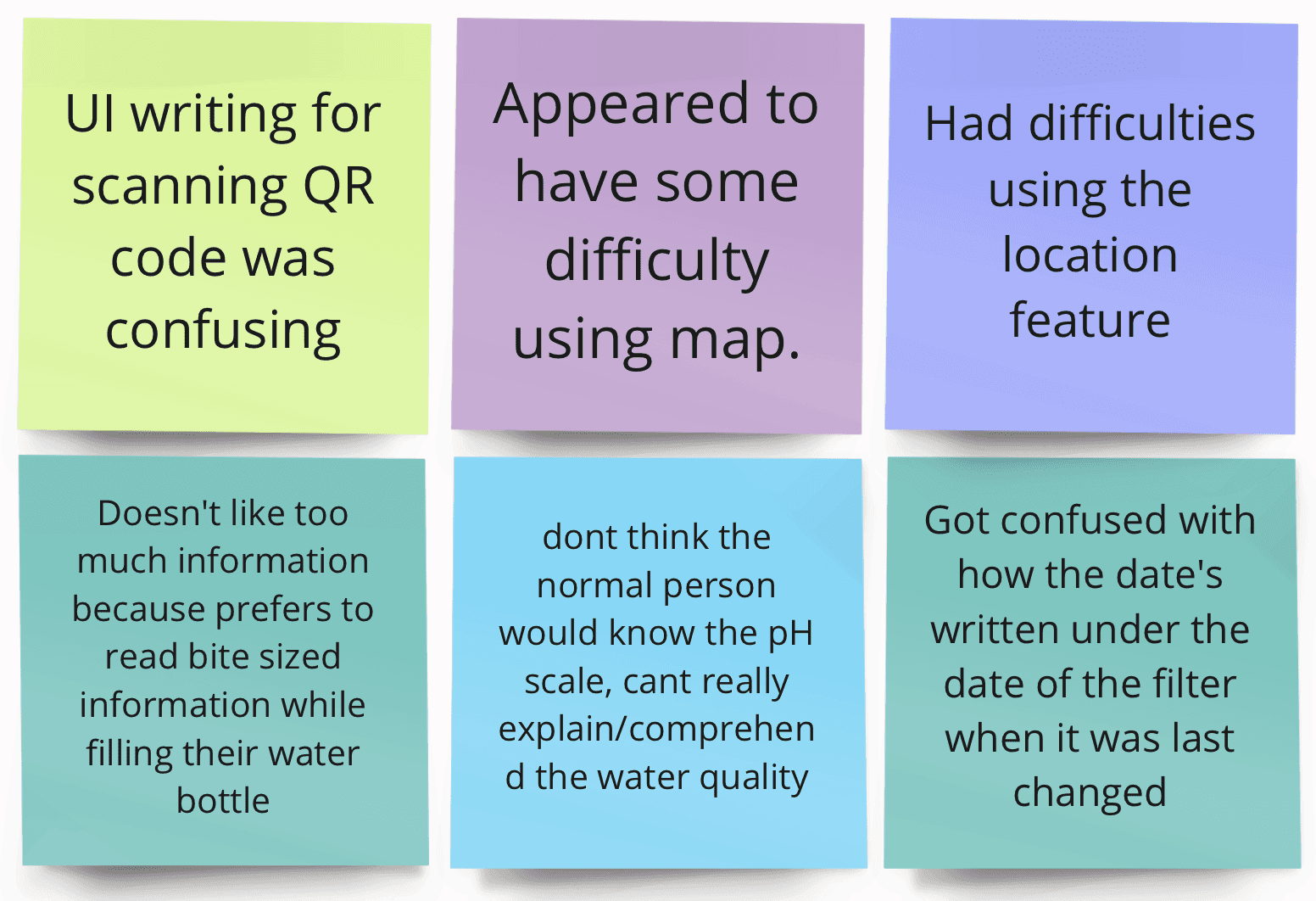
Observations and Insights



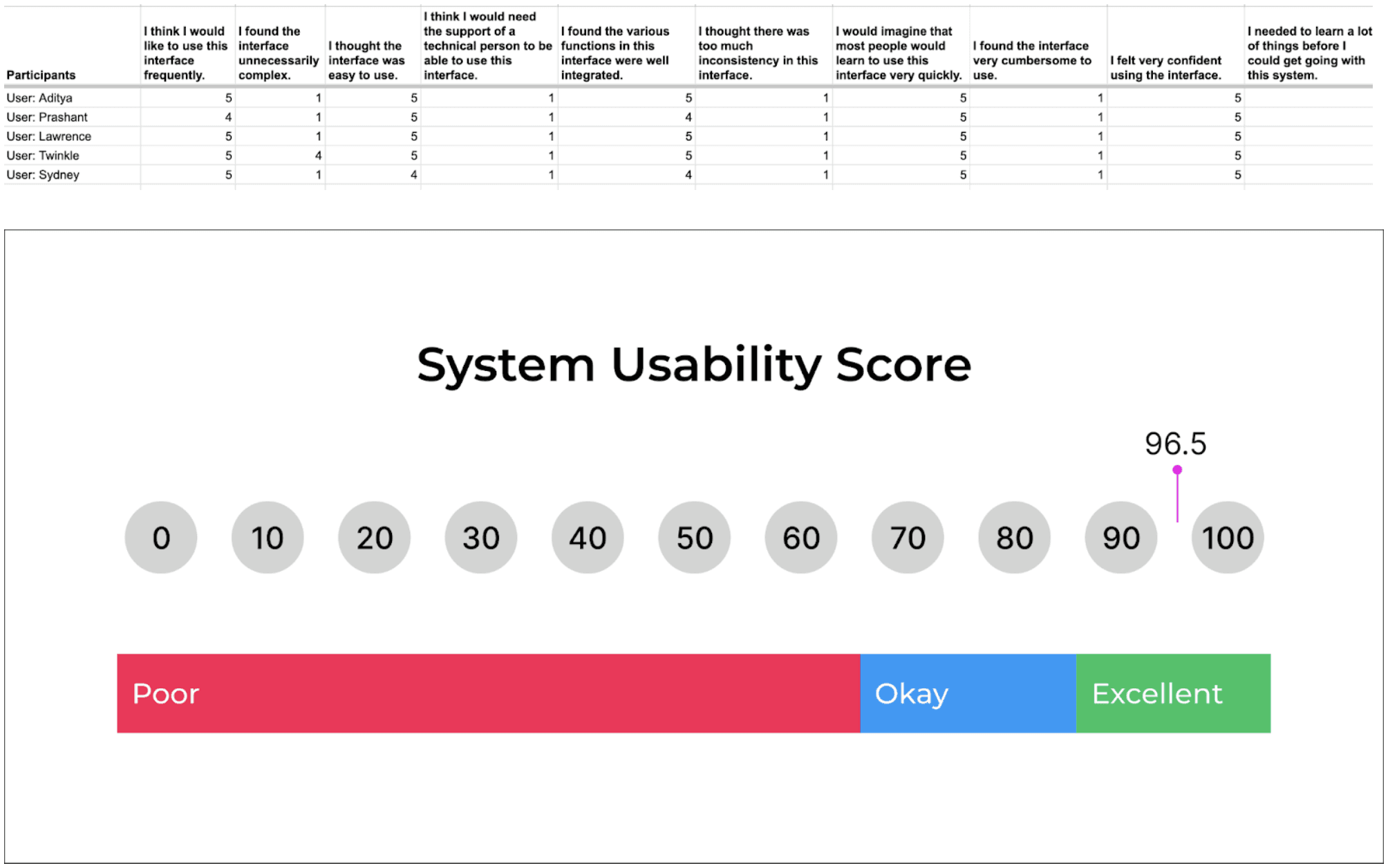
SUS Score
We calculated an average SUS score of 96.5, indicating that our interface performs exceptionally well in terms of effectiveness, efficiency, and ease of use.

Key Insights
2/5 participants prefer additional water information metrics (salinity, turbidity, impurities) for clarity.
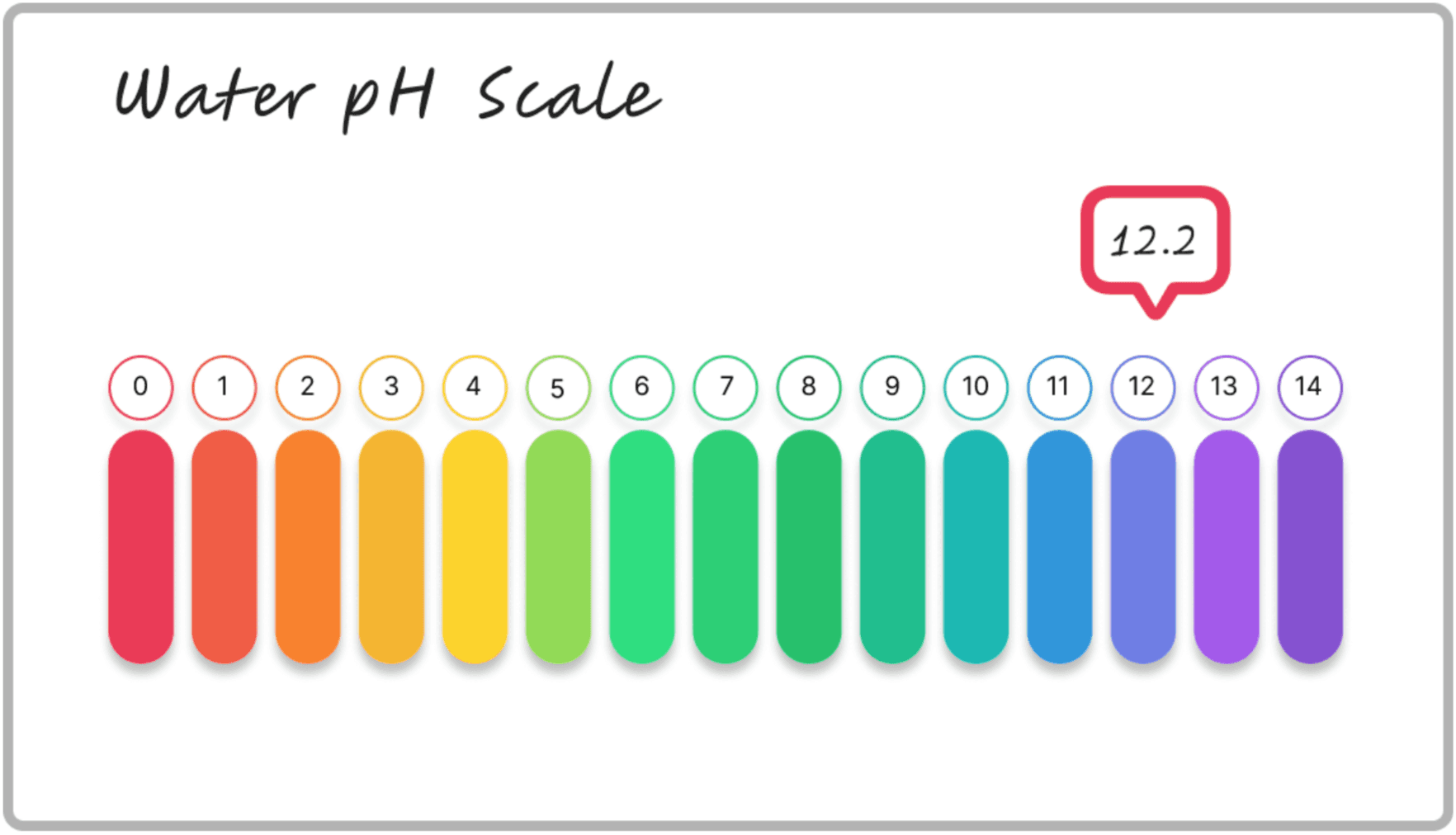
3/5 participants want detailed water quality index/pH level information on the interface. Users expected the water quality index card to be interactive.
5/5 participants acknowledged the QR code option but showed limited interest in using it.
4/5 participants suggested making the current location on the interface more prominent for floor identification.
1/5 participants were unsure about the color coding for the pH scale. Suggestions included using three colors (matching WQI: green, yellow, red) for simplicity.
Recommendations
1. Enhance the user experience by incorporating additional details such as water salinity, turbidity, and impurity levels into an accessible infographic activated when users scan the QR code.
2. Improve user engagement by making the water quality index information card on the interface interactive. This enhancement ensures a more intuitive experience for users seeking detailed information about the current water quality index rate.

3. Streamline the QR code feature by refining the copywriting to make it more straightforward. This adjustment aims to facilitate user understanding and encourage scanning for those interested in learning more about water quality.

4. Enhance user navigation by making the current location of the refill station more obvious on the interface. Additionally, consider displaying refill station locations on other floors and reiterating the building they are in for added clarity.


5. Improve the interpretability of the pH scale by color-coding the pH bubble with the range 0-5 in red, 6-9 in green, and 10-14 in red. This approach enables users to intuitively assess the safety level of the water provided based on the pH level.

We employed a mix of qualitative methods, including contextual inquiry and semi-structured interviews, to gain valuable insights into 12 participants' overall experiences. Additionally, we conducted quantitative methods using the System Usability Scale (SUS) survey to quantify findings related to overall user satisfaction and usability metrics. In terms of data analysis, we analyzed and synthesized our findings through thematic and spatial analysis.
Scenarios & Tasks
Find and learn more about the water quality
Find another refill station on the 8th floor
Refilling your water bottle with normal temperature water
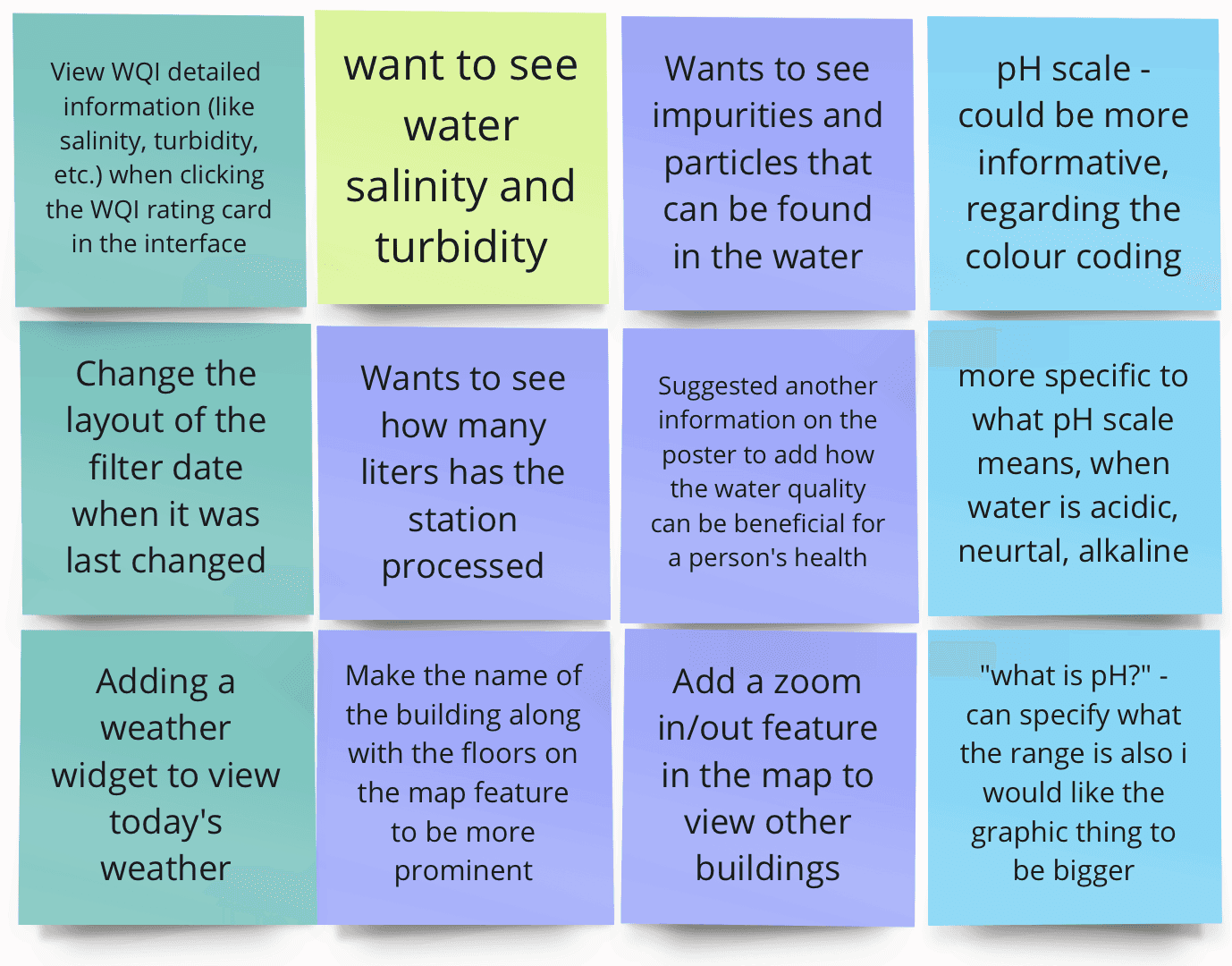
Suugestions
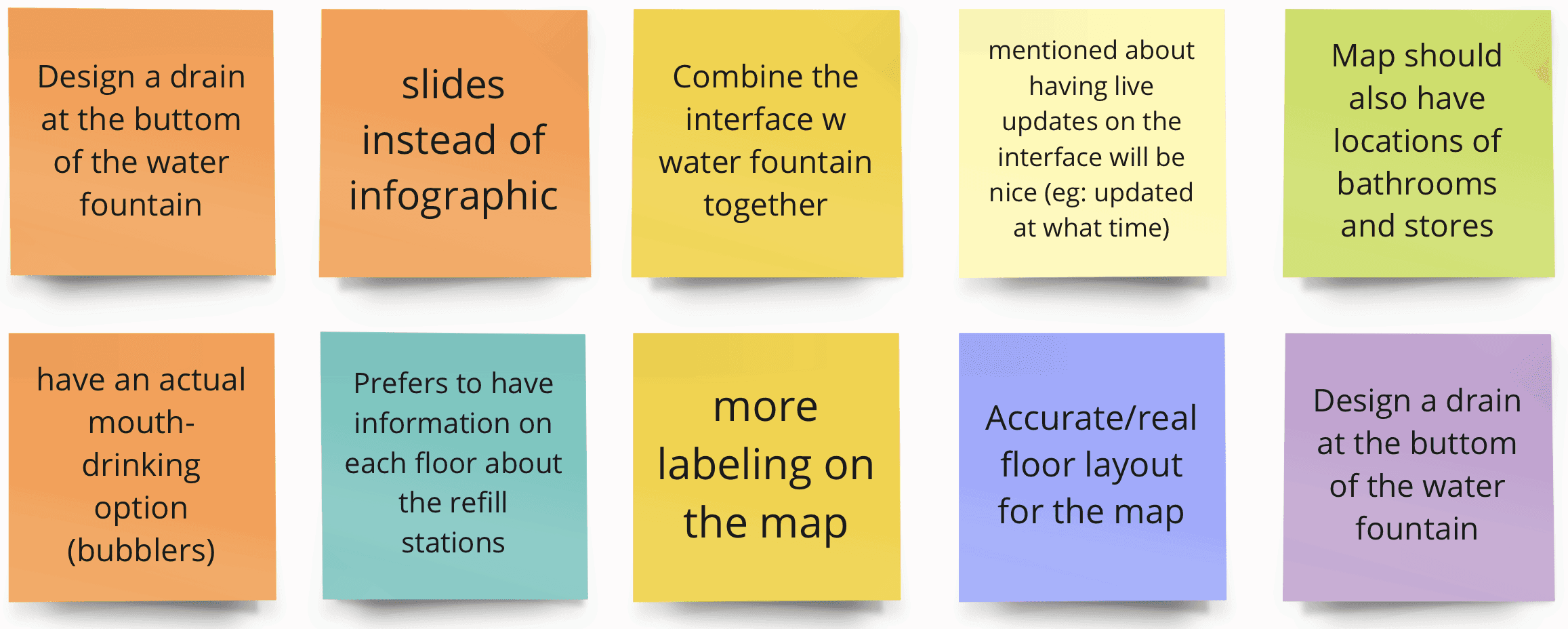
In our thematic analysis, we documented design suggestions provided by participants. Following these recommendations, we have thoroughly discussed and implemented corresponding improvements, which will be presented in our design. Further details can be found in the “Design Recommendations” section of this report.

Spatial Analysis
To obtain more insightful responses for incorporation into our design improvements, we decided to include spatial analysis with photo evidence in our report. This encompasses details on how the study was conducted and how participants interacted with our interface and water refill station.

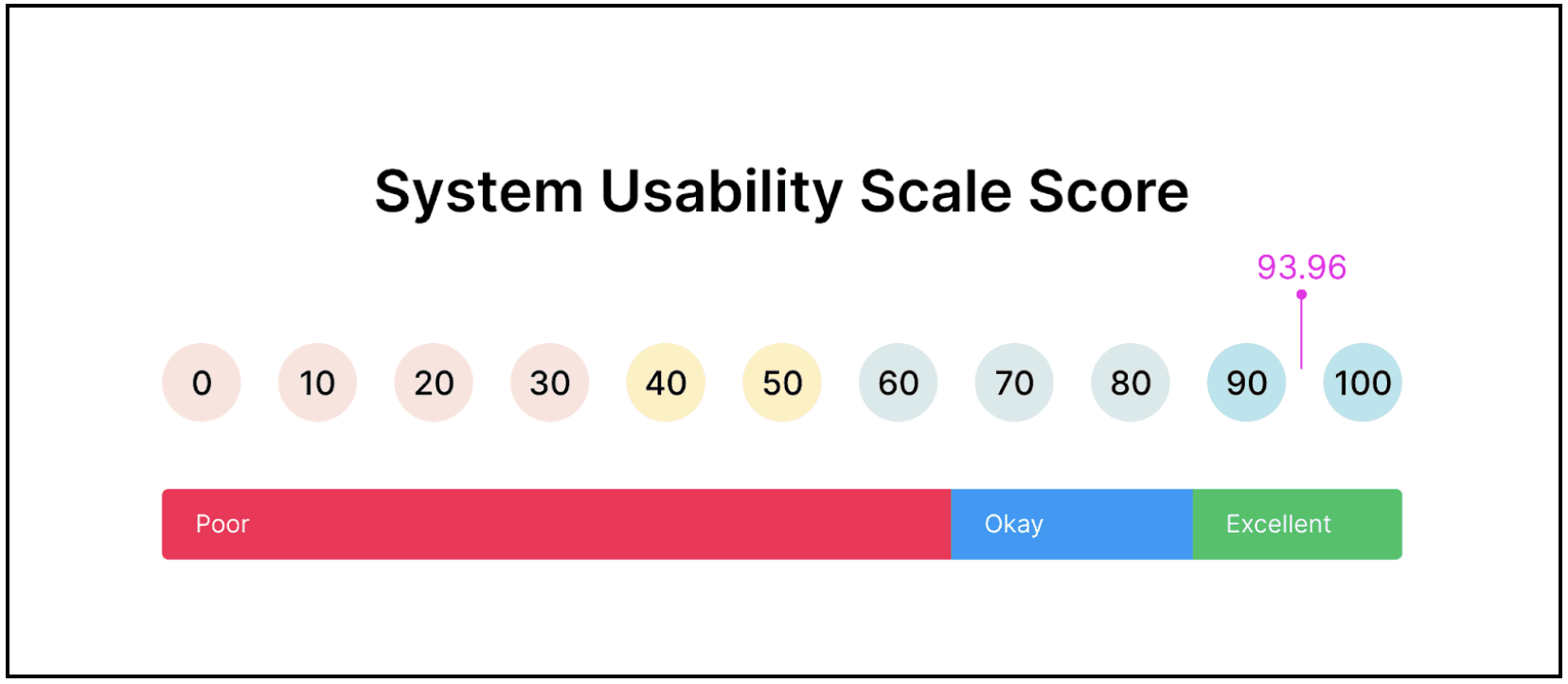
SUS Score
We attained an average score of 93.96, affirming a positive evaluation of our project. This score confirms the strong acceptability of our product concept among the users who participated in the field studies

Key Takeaways from the Task Analysis
Task Success
The majority of participants were able to complete each task. This indicates a high level of task success overall.
Task Experience Rating
Participants generally reported positive task experience ratings, with average scores ranging from 9.21/10 to a perfect 10/10. These insights showed that our participants had a positive perception of their experience while performing the tasks.
Task Time
Task completion times varied across participants for each of the tasks, with average times ranging from 27.67 seconds to 34.08 seconds. Moreover, our findings showed that the majority of our participants took more time in performing the second task.
Number of Errors / Missteps
The average number of errors or missteps during tasks ranged from 2.75 to 2.92. Lower error averages generally indicate a better user experience, but it's essential to consider the nature and impact of the errors.
Satisfaction
Participants generally provided positive feedback on the tasks, indicating a high level of satisfaction.
Experience
The high task success rates, positive ratings, and satisfaction feedback suggest that participants were engaged and able to complete tasks successfully, contributing to a positive overall study experience.
Overall Impression
Overall, the field study indicates a successful and positive user experience for the majority of participants. It is also worth noting that there is a noticeable consistency in the performance of some participants, such as Jordan, Aroldys, John, Justin, and Katevan, who consistently achieved high ratings across task success, task experience, and satisfaction.
Design Recommendations
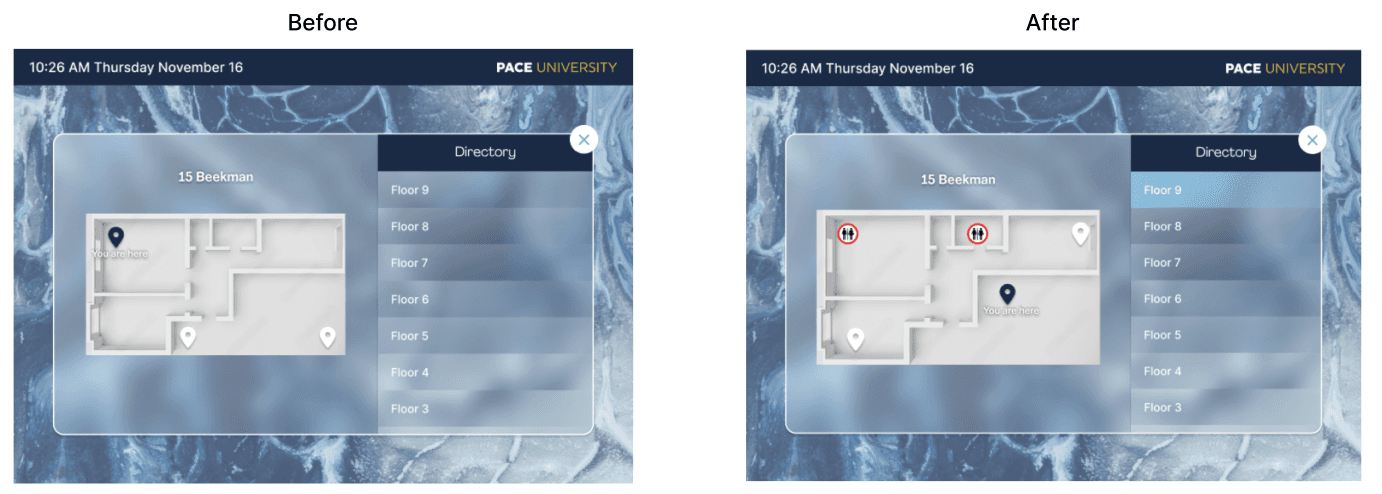
More Map Landmarks
Finding:
Participants of our field study experienced a level of confusion using our map, primarily due to our prototype utilizing a mockup rather than an accurate layout of the floors within 15 Beekman. Additionally, some participants expressed concerns regarding their ability to use the map and find other refill stations without the inclusion of more location indicators.
Solution:
The inclusion of common school landmarks on the map (i.e. bathrooms, Starbucks, etc.) Though we are currently unable to get an accurate layout of the floors within 15 Beekman, our redesign would include icons that would represent well known landmarks within the school.

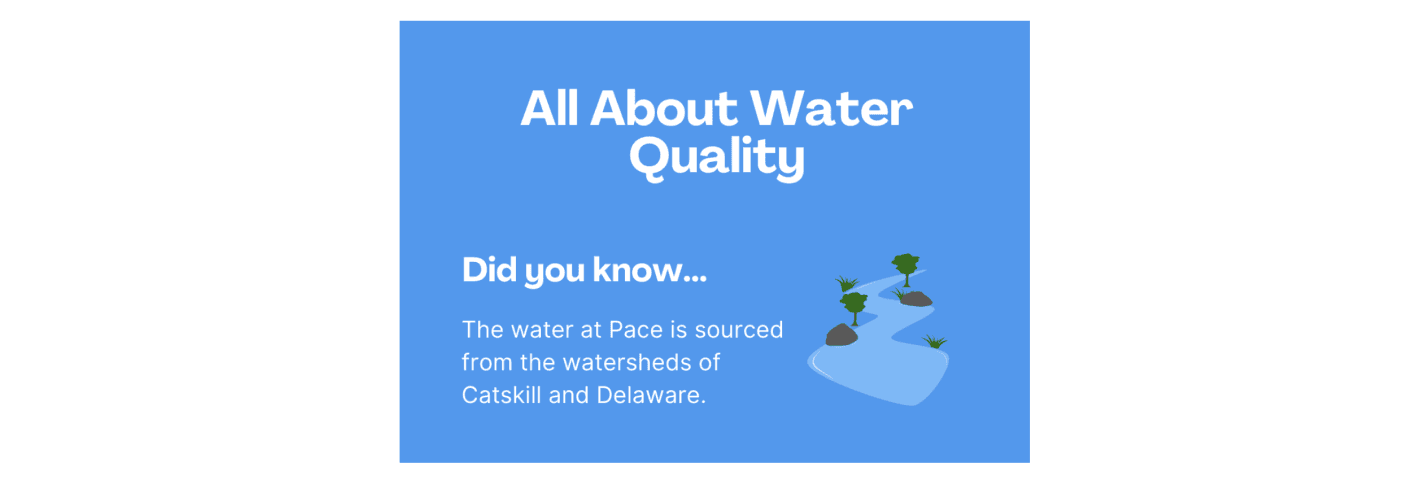
Notice of Credibility
Finding:
Based on feedback from both our MVP presentation and field study, we realized that another important detail for users to know is where their water is sourced from.
Solution:
A notice of where the water at Pace is sourced from on our water quality infographic.
We decided to start our infographic with this fact detailing where the water at Pace is sourced from

Bubbler Option
Finding:
Our field study revealed a portion of our target audience with an interest in drinking from the refill station despite not having anything to place their water in.
Solution:
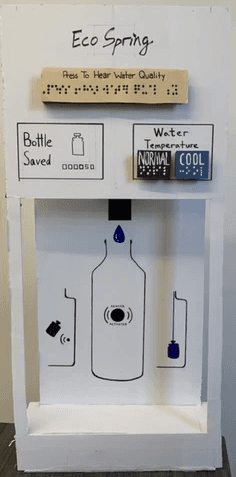
To incorporate a bubbler into the design of our refill station.
Though our cardboard prototype looked more like the image on the left, the image on the right will now serve as our new point of reference since it includes a bubbler.

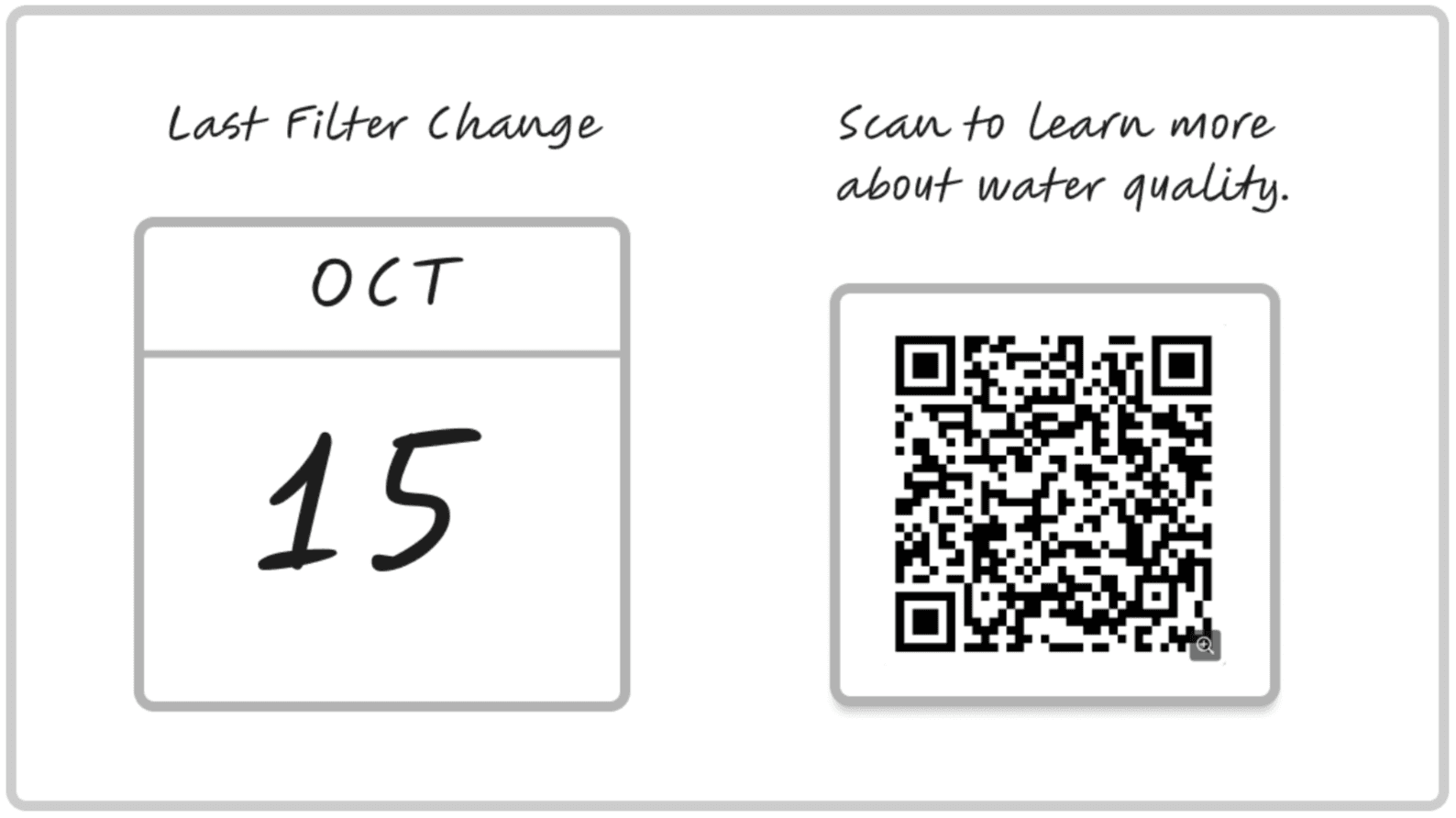
Clear QR Code Labeling & Water Filter Change Time
Finding:
Participants of our study were confused by the label associated with our QR code and were under the impression that scanning the QR code would show them more information about the water filter date. Additionally, one participant suggested including the time that the filter was changed as well.
Solution:
A QR code label that clearly expresses the information that will be displayed when the QR code is scanned with the addition of the time that the filter was last changed.
In doing over the card that includes the QR code, we reworded the label so that users will know that scanning the code will show them more water quality facts.

Wheelchair Accessibility
Finding:
From observing a wheelchair user in 15 Beekman, we realized that the placement of the buttons on the refill station may have been too high for them to reach.
Solution:
To move the buttons on the refill station down to a position that is more accessible. For our next iteration, we would also like to incorporate a navigation feature towards the bottom of the refill station that allows wheelchair users to navigate through the cards on the interface since it may also be too high for them to reach.

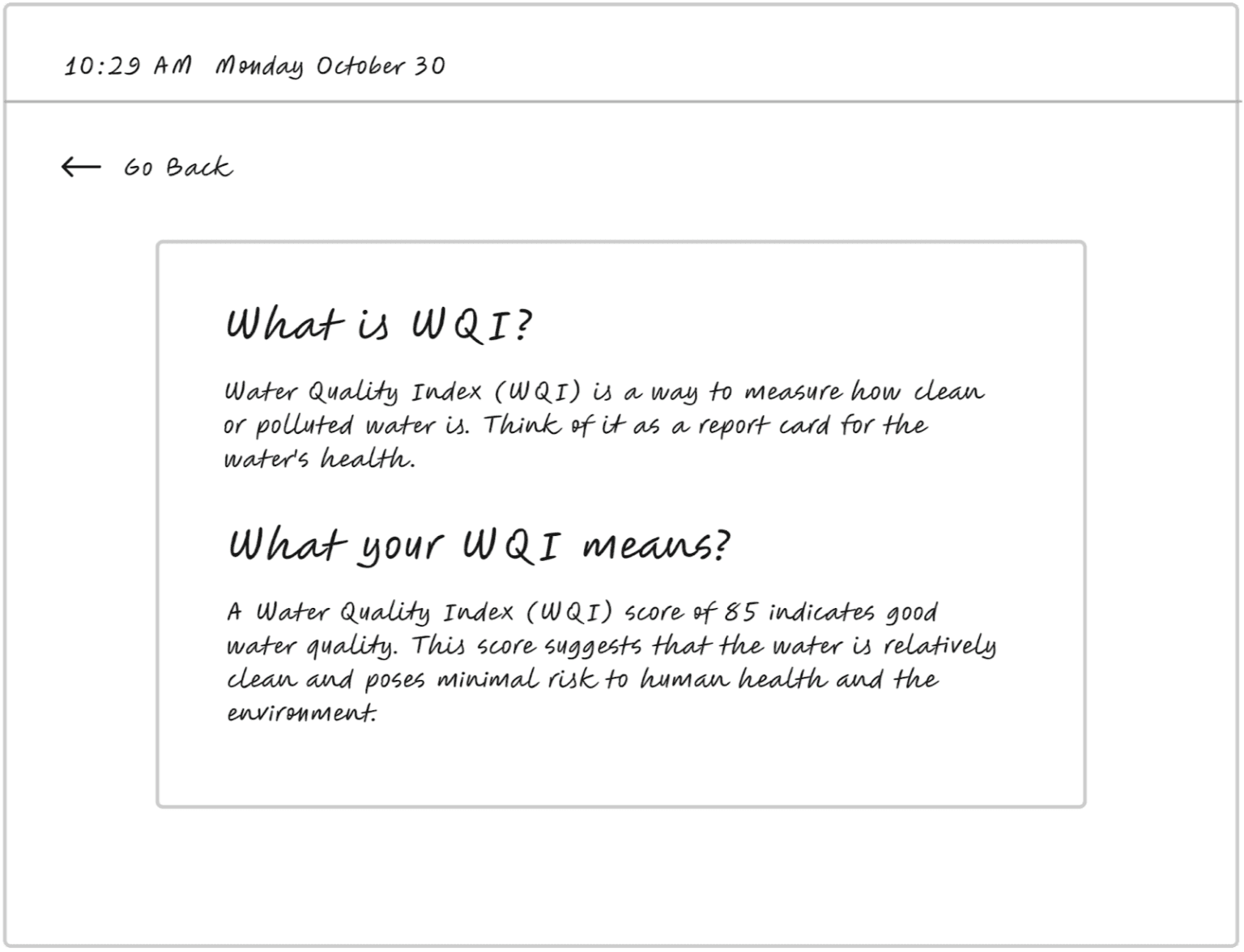
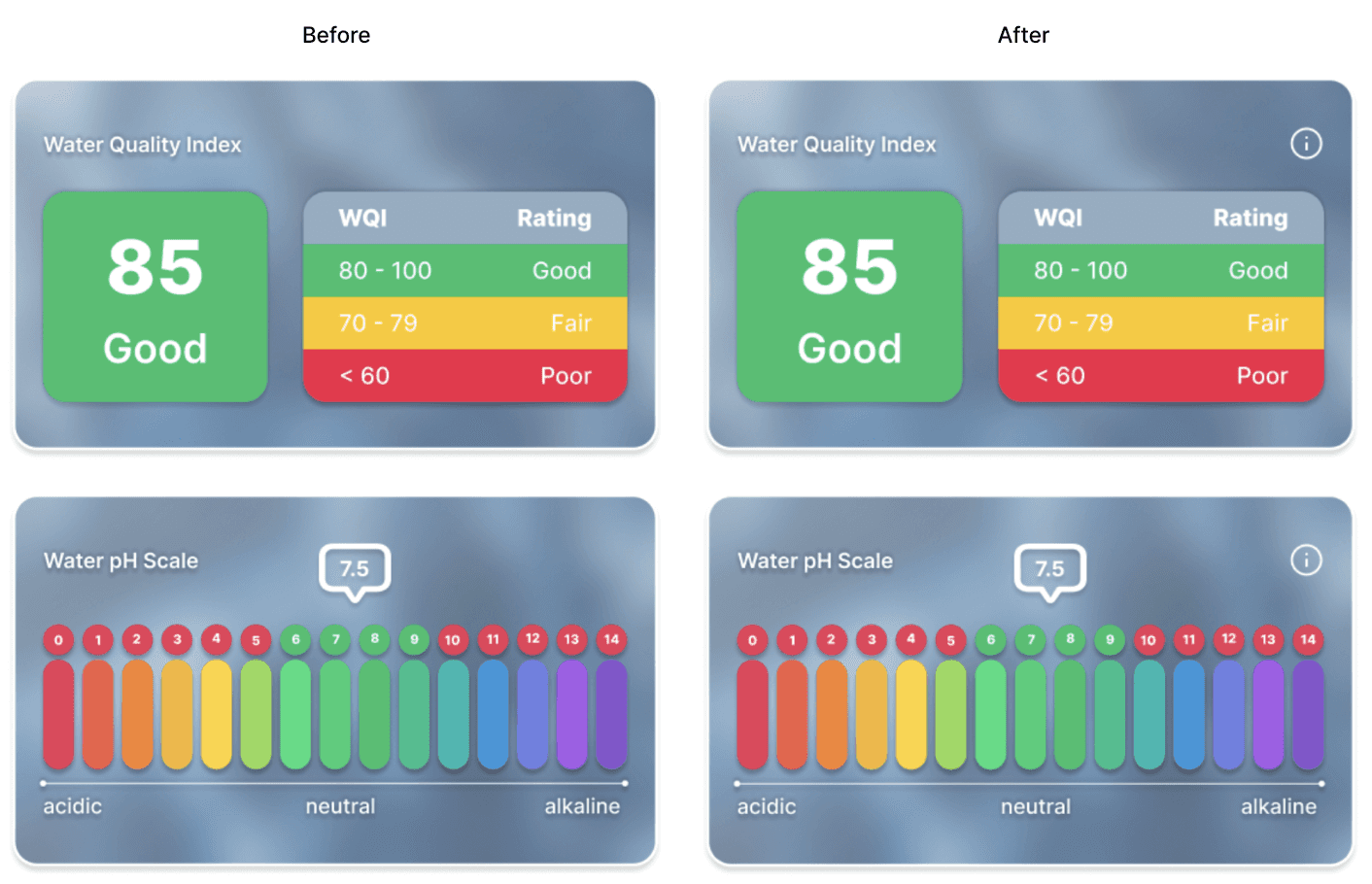
Straightforward WQI and pH Cards
Finding:
Though some participants understood that the WQI and pH level cards were interactive, others, unfortunately, did not, though we did observe that the clear instructions for the map card made participants quite certain that they could interact with it. We also observed that users were not sure whether or not the WQI and pH levels being displayed were current.
Solution:
Creating labels that indicate that the WQI and pH level cards are interactive, in addition to rewriting the “Current WQI” and “Current pH Level” titles so that users understand that they are viewing their real-time values.
Info icons were added to the WQI and pH cards to indicate that they are interactive.

Learnings & Takeaways
The Limitation of Prototypes
We should understand the limitations of prototypes and make sure that participants are privy to those limitations prior to participating in the field study.
Expectations vs. Reality May Differ
How we expect users to interact with a prototype may vary from how they would realistically use it.
The unique background of participants may also make them more predisposed to certain actions than others. For example, students with technical majors were quickly able to navigate our prototype’s interface.
The Impact of the Environment
Distracting/loud environments can make it difficult to keep track of participants during the field study.
You cannot always follow the script and should be prepared to improvise when needed.
Conclusion
Our research paper introduces EcoSpring, a water refill station designed to address water quality issues for the campus community. As a team of four students, we achieved a positive user feedback score of 93.96 on the system usability scale. This collaborative effort enhances our design skills and emphasizes the importance of diverse perspectives.
The study highlights the importance of real-time water quality awareness and the potential for EcoSpring to improve public spaces. Positive feedback from users highlights the impact of our concept design. This project provides practical insights into user behavior and needs. The collaboration within our team allowed us to leverage each other's strengths, resulting in a comprehensive project.
Going forward, the findings will form the basis for continued improvements, reinforcing our commitment to meaningfully contribute to global water quality initiatives. Our collaborative experiences not only enhance individual skills but also highlight the collective strength of diverse groups.